If youre using Microsoft Edge Internet Explorer right-click on your pagepost and select View source. How can i change the default background-color of the homepage-listing-page. wordpress change background color of single page.
Wordpress Change Background Color Of Single Page, The page I need help with. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. In the classic editor click on the Toolbar Toggle on the far right.
 How To Change The Background Color Of A Single Page In Wordpress Themeskills From themeskills.com
How To Change The Background Color Of A Single Page In Wordpress Themeskills From themeskills.com
Press anywhere on the Select image area. Move your mouse over the menu entry you want to change the color of and Right-click then choose Inspect other browsers might call it something similar. Change Homepage Backgroundcolor.
Step 4 This will open the color panel that you can use to add your own custom color or select the one from the palette.
All you have to do is click on the background of your site and then select the Background option in the left side. All you have to do is click on the background of your site and then select the Background option in the left side. Learn CSS particularly the background and color properties. Here you will find the option to change your sites Background color called Select Color. Add_filter body_class add_body_class.
Another Article :
 Source: in.pinterest.com
Source: in.pinterest.com
Go to the dashboard to Appearance Customize Additional CSS. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. There are certain preset keywords such as aqua and blue that are recognized. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. From this panel you can select your desired style and youll want to choose Background Image. It allows you to quickly build dynamic websites. Horizonal Single Page One Page Wordpress Theme Wordpress Theme Theme Words Blog Themes Wordpress.
 Source: pinterest.com
Source: pinterest.com
Change Background Color In WordPress Elementor. To change the background color of your website go ahead and click on the Colors Dark Mode settings tab from the menu on your left. If youre still using the classic WordPress editor then you can change the font color using the toolbar. Bodypage-id-3884 entry-title color. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. Once opening that tab youll be able to change or set a new background image. How To Change The Content Background Color On One Individual Page Or Section In Squarespace Paige Brunton Squarespace Templates Squarespace Designer Cours Squarespace Web Design Squarespace Squarespace Website Design.
 Source: pinterest.com
Source: pinterest.com
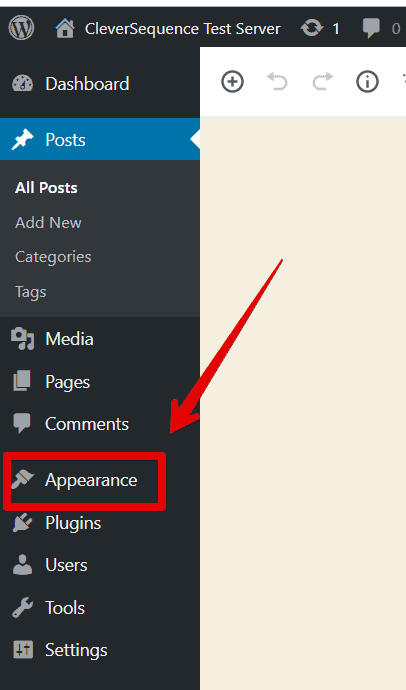
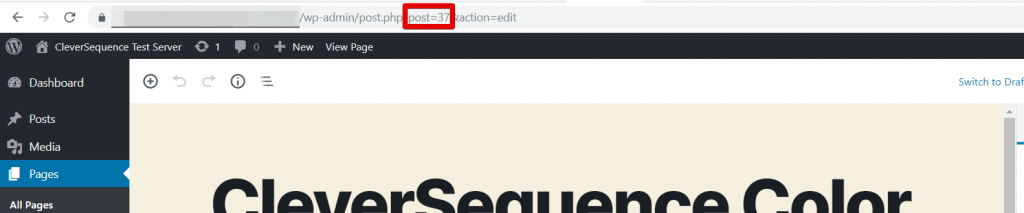
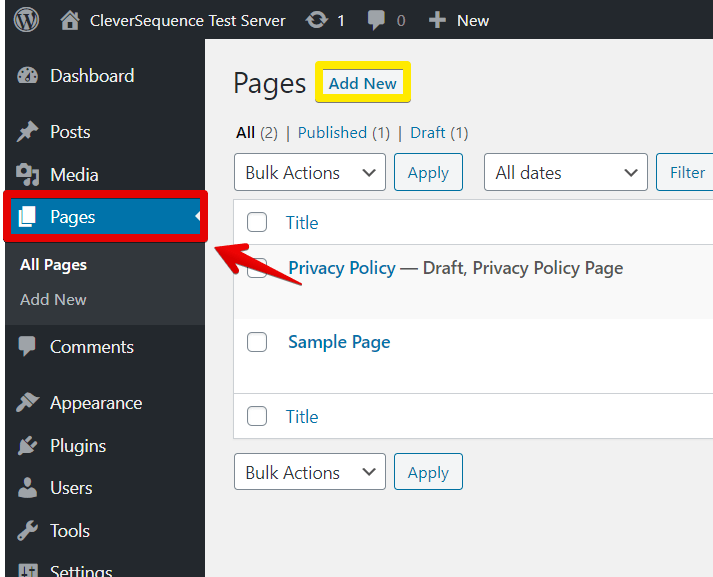
Go to the dashboard to Appearance Customize Additional CSS. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. Note the Pages ID through the URL in your browser window. Red bodypage-id-3957 entry-title color. Log in to see the link. From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to. Download And Review Of App Mojo Single Page Software Promotion Wordpress Theme One Of The Best Themeforest Corpora Themes App Wordpress Theme Responsive App.
 Source: themeskills.com
Source: themeskills.com
I want to change the background color AND text box color to black on a SINGLE page of my blog. Find the ID of the navigation menu entry you want to change To do this build out your navigation menu as you normally would and then visit your website on the front end. Log in to see the link. Next youll need to click the Background Color option and choose a color for your website. Now you can select your text and change the font color using the font color dropdown. Change Background Color of Content Area. How To Change The Background Color Of A Single Page In Wordpress Themeskills.
 Source: competethemes.com
Source: competethemes.com
To change the background color of your website go ahead and click on the Colors Dark Mode settings tab from the menu on your left. Once opening that tab youll be able to change or set a new background image. After we put color down we need to set its value. How can i change the default background-color of the homepage-listing-page. In Mozilla right-click on the postpage and select View Page Source. Log into WordPress and make a new Page. How To Change Background Colors In Wordpress Compete Themes.
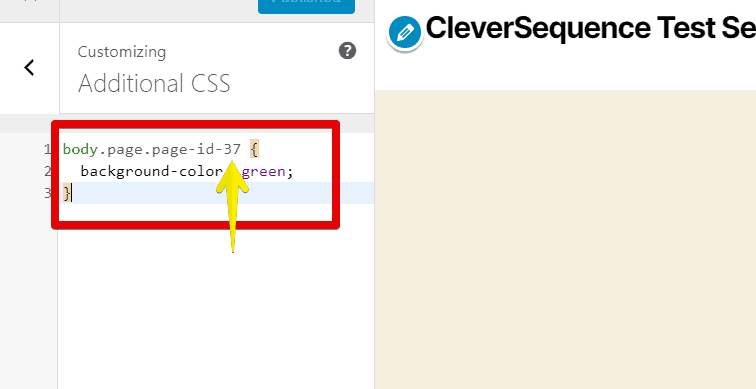
 Source: cleversequence.com
Source: cleversequence.com
Here you will find the option to change your sites Background color called Select Color. You should click on this option. As you probably guessed the property that allows you to change the CSS link color is simply color. Use the Custom CSS. 0bc9da bodypage-id-3884 a color. After that you will be able to add a new WordPress page background or change the existing one. 4 Steps To Change The Background Color Of A Single Page In Wordpress.
 Source: cleversequence.com
Source: cleversequence.com
Press on the Body background tab. In the Customizer go to General Settings - Colors - Background Color. Elementor is a simple drag and drop page creator for WordPress. Change Homepage Backgroundcolor. Thin dotted bodypage-id-3957 ahover aactive color. Press anywhere on the Select image area. 4 Steps To Change The Background Color Of A Single Page In Wordpress.
 Source: colibriwp.com
Source: colibriwp.com
Step 4 This will open the color panel that you can use to add your own custom color or select the one from the palette. Navigate to Appearance - Customize. In the classic editor click on the Toolbar Toggle on the far right. In Mozilla right-click on the postpage and select View Page Source. From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to. Press anywhere on the Select image area. How To Change Background Color In A Wordpress Website Colibriwp Blog.
 Source: themeskills.com
Source: themeskills.com
Add this into the Additional CSS and click publish. There are certain preset keywords such as aqua and blue that are recognized. Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade. Press on the Body background tab. If youre still using the classic WordPress editor then you can change the font color using the toolbar. Use the Custom CSS. How To Change The Background Color Of A Single Page In Wordpress Themeskills.
 Source: cleversequence.com
Source: cleversequence.com
It lets you build beautiful pages with an WYSIWYG editor. Elementor is a simple drag and drop page creator for WordPress. As you probably guessed the property that allows you to change the CSS link color is simply color. Here you will find the option to change your sites Background color called Select Color. Step 4 This will open the color panel that you can use to add your own custom color or select the one from the palette. Find the ID of the navigation menu entry you want to change To do this build out your navigation menu as you normally would and then visit your website on the front end. 4 Steps To Change The Background Color Of A Single Page In Wordpress.
 Source: cleversequence.com
Source: cleversequence.com
Go to the dashboard to Appearance Customize Additional CSS. Press anywhere on the Select image area. Change Background Color In WordPress Elementor. Change Background Color of Content Area. Use the Custom CSS. The page maker is perfect for those who wish to share their work on the Internet with the world. 4 Steps To Change The Background Color Of A Single Page In Wordpress.
 Source: themeskills.com
Source: themeskills.com
To change the background of your content area only youll need to find the id or body class and add the code to your child themes stylecss file. From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. You should click on this option. Function add_body_class classes if is_category 18 classes custom-class. If you view the source code for a WordPress page this same function will output. How To Change The Background Color Of A Single Page In Wordpress Themeskills.
 Source: pinterest.com
Source: pinterest.com
How can i change the default background-color of the homepage-listing-page. It allows you to quickly build dynamic websites. From this panel you can select your desired style and youll want to choose Background Image. You can also specify RGB Red Green Blue colors in CSS see here for info. Riddlediddle 2 weeks 4 days ago. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. Promogear Creative One Page Multipurpose Theme Ad Creative Promogear Page Theme Theme First Page Creative.
 Source: cleversequence.com
Source: cleversequence.com
If youre still using the classic WordPress editor then you can change the font color using the toolbar. The option at Design - Background doesnt work this only works on the single-content-pages. After we put color down we need to set its value. After that you will be able to add a new WordPress page background or change the existing one. There are certain preset keywords such as aqua and blue that are recognized. Riddlediddle 2 weeks 4 days ago. 4 Steps To Change The Background Color Of A Single Page In Wordpress.
 Source: pinterest.com
Source: pinterest.com
Log in to see the link. The option at Design - Background doesnt work this only works on the single-content-pages. Add_filter body_class add_body_class. Learn CSS particularly the background and color properties. Go to the dashboard to Appearance Customize Additional CSS. You can also specify RGB Red Green Blue colors in CSS see here for info. Changing The Background Color Of The Bottom Header On Just One Page In Brine Beatriz Caraballo First Page Header Squarespace Tutorial.









