Changes the shape from a rectangle. 1 4 0 Draw a rectangle by. sketch api draw rectangle.
Sketch Api Draw Rectangle, 1 4 0 Draw a rectangle by. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Each Component follows the same API.
 Drawing Geometrical Shapes With Dimensions Using Arcgis Api For Javascript Geographic Information Systems Stack Exchange From gis.stackexchange.com
Drawing Geometrical Shapes With Dimensions Using Arcgis Api For Javascript Geographic Information Systems Stack Exchange From gis.stackexchange.com
1 4 0 Draw a rectangle by. Creates a circle graphic with radius based on the distance between initial click and cursor location. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects.
Creates a circle graphic with radius based on the distance between initial click and cursor location.
Creates a circle graphic with radius based on the distance between initial click and cursor location. Creates a circle graphic with radius based on the distance between initial click and cursor location. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Each Component follows the same API.
Another Article :
 Source: gis.stackexchange.com
Source: gis.stackexchange.com
These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Creates a circle graphic with radius based on the distance between initial click and cursor location. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Each Component follows the same API. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Drawing Geometrical Shapes With Dimensions Using Arcgis Api For Javascript Geographic Information Systems Stack Exchange.
 Source: shutterstock.com
Source: shutterstock.com
Creates a circle graphic with radius based on the distance between initial click and cursor location. Changes the shape from a rectangle. Each Component follows the same API. 1 4 0 Draw a rectangle by. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Rectangle Line High Res Stock Images Shutterstock.
 Source: help.sketchup.com
Source: help.sketchup.com
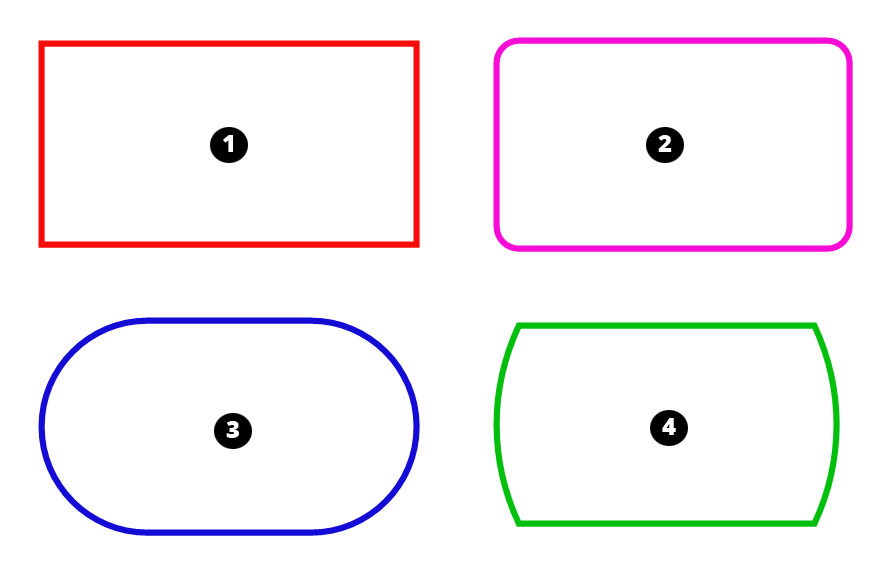
Changes the shape from a rectangle. Changes the shape from a rectangle. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. 1 4 0 Draw a rectangle by. Each Component follows the same API. Drawing Basic Shapes Sketchup Help.
 Source: help.sketchup.com
Source: help.sketchup.com
Changes the shape from a rectangle. Each Component follows the same API. Creates a circle graphic with radius based on the distance between initial click and cursor location. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. 1 4 0 Draw a rectangle by. Changes the shape from a rectangle. Drawing Basic Shapes Sketchup Help.
 Source: help.sketchup.com
Source: help.sketchup.com
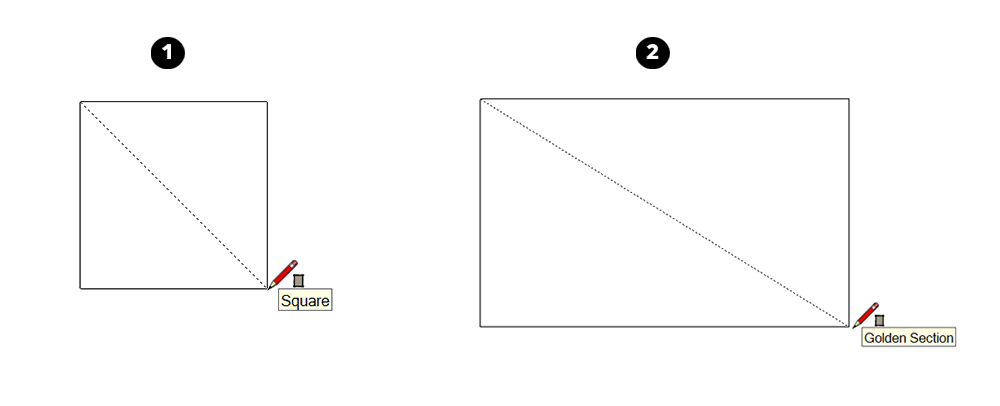
Changes the shape from a rectangle. Changes the shape from a rectangle. Each Component follows the same API. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Making Rectangles Sketchup Help.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Each Component follows the same API. Changes the shape from a rectangle. Each Component follows the same API. 1 4 0 Draw a rectangle by. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Draw Square And Rectangle In Turtle Python Geeksforgeeks.
 Source: dreamstime.com
Source: dreamstime.com
Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Each Component follows the same API. 1 4 0 Draw a rectangle by. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Changes the shape from a rectangle. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Hand Drawn Rectangle Scribble Smear Stock Illustration Illustration Of Background Draw 174414061.
 Source: dreamstime.com
Source: dreamstime.com
Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Each Component follows the same API. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Changes the shape from a rectangle. 1 4 0 Draw a rectangle by. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Sketch Textures Grunge Shading Shapes Draw Lines Vector Doodle Collection Set Stock Vector Illustration Of Artistic Monochrome 172877193.
 Source: codejava.net
Source: codejava.net
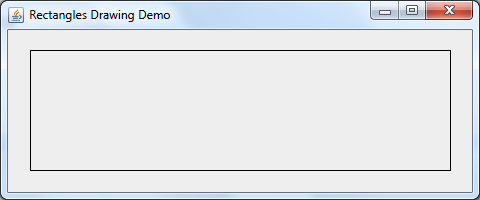
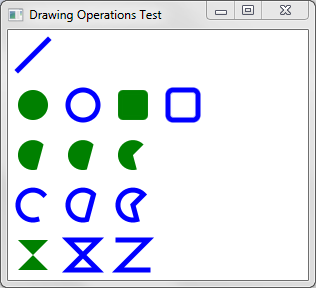
Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Creates a circle graphic with radius based on the distance between initial click and cursor location. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Changes the shape from a rectangle. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Drawing Rectangles Examples With Java Graphics2d.
 Source: help.sketchup.com
Source: help.sketchup.com
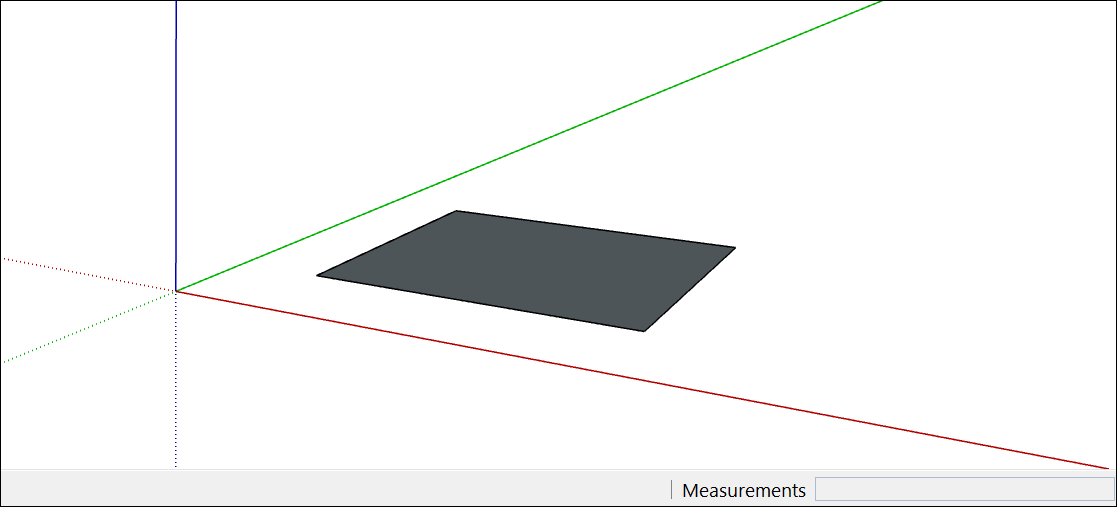
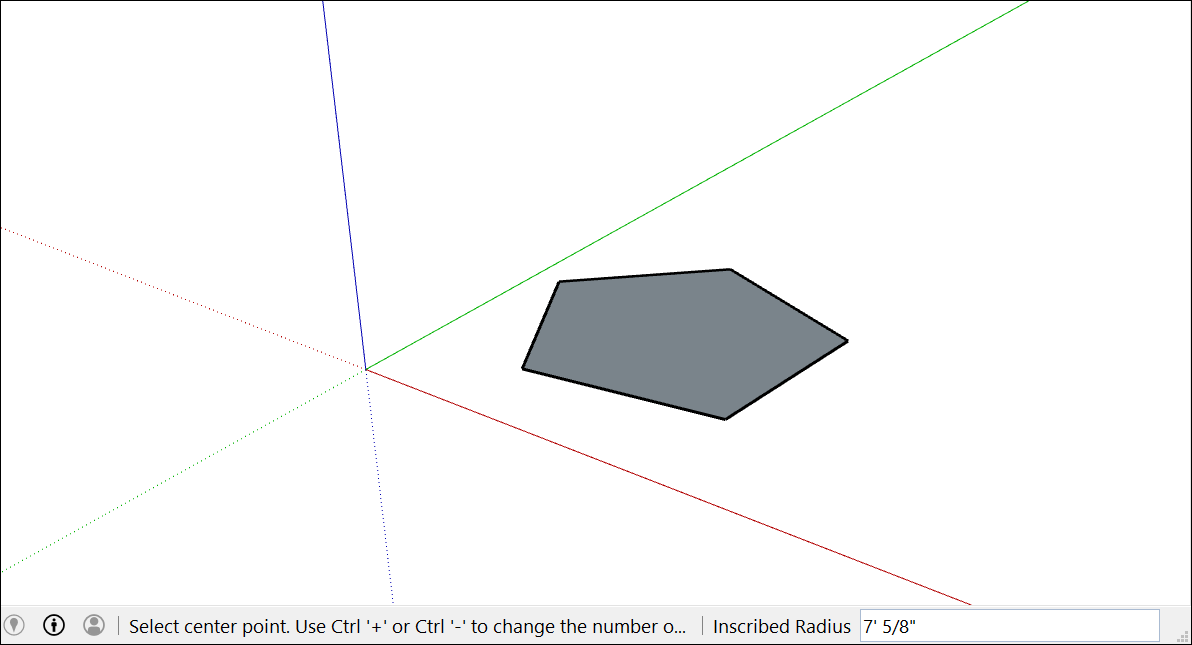
Changes the shape from a rectangle. Changes the shape from a rectangle. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. 1 4 0 Draw a rectangle by. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Creates a circle graphic with radius based on the distance between initial click and cursor location. Drawing Basic Shapes Sketchup Help.
 Source: help.sketchup.com
Source: help.sketchup.com
Creates a circle graphic with radius based on the distance between initial click and cursor location. 1 4 0 Draw a rectangle by. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Each Component follows the same API. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Changes the shape from a rectangle. Drawing Basic Shapes Sketchup Help.
 Source: docs.oracle.com
Source: docs.oracle.com
Each Component follows the same API. Each Component follows the same API. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Changes the shape from a rectangle. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Working With Canvas Javafx 2 Tutorials And Documentation.
 Source: help.sketchup.com
Source: help.sketchup.com
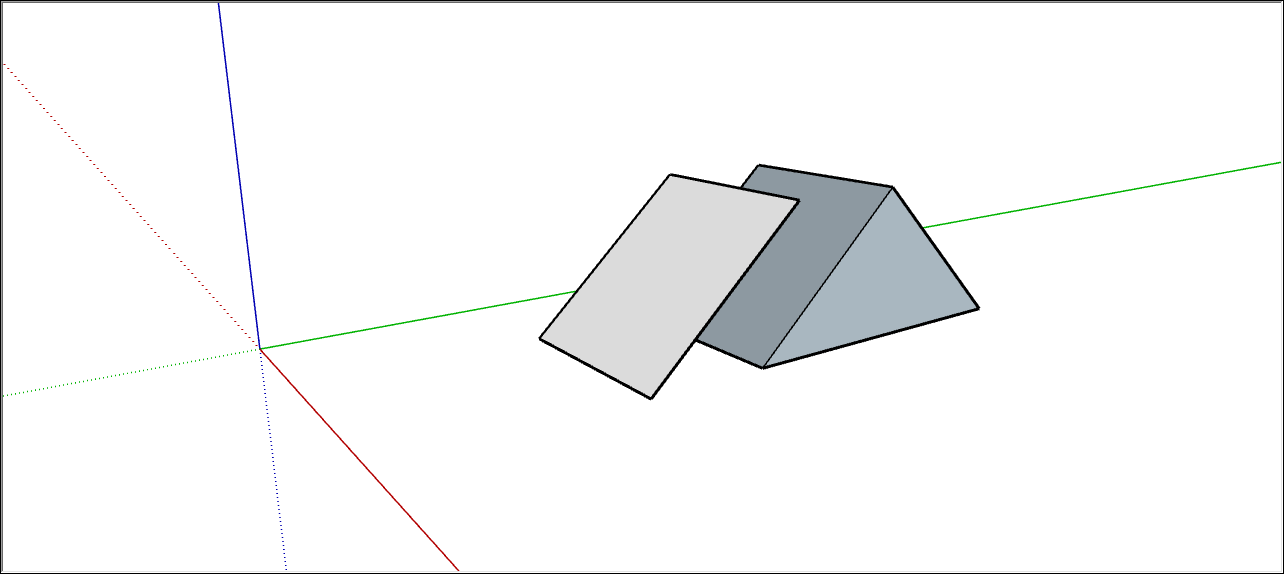
The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Each Component follows the same API. 1 4 0 Draw a rectangle by. Changes the shape from a rectangle. Adjusting The Drawing Axes Sketchup Help.
 Source: docs.inductiveautomation.com
Source: docs.inductiveautomation.com
Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Each Component follows the same API. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Creates a circle graphic with radius based on the distance between initial click and cursor location. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Drawing Tools Ignition User Manual 8 0 Ignition Documentation.
 Source: developers.arcgis.com
Source: developers.arcgis.com
Changes the shape from a rectangle. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. 1 4 0 Draw a rectangle by. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Changes the shape from a rectangle. Sketch Arcgis Api For Javascript.









