Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. javascript sketch draw.
Javascript Sketch Draw, Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. In a rather likely scenario lets assume that user2s drawing.
 Processing Html5 Javascript Javascript Generative Art Generative From pinterest.com
Processing Html5 Javascript Javascript Generative Art Generative From pinterest.com
It comes with great features like legend support negative. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. From an outside observer user1 drew their shape first and user2 drew theirs second.
In a rather likely scenario lets assume that user2s drawing.
Create a Drawing App with HTML5 Canvas and JavaScript. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. From an outside observer user1 drew their shape first and user2 drew theirs second. Flotr JavaScript Plotting Library. It comes with great features like legend support negative.
Another Article :
 Source: pinterest.com
Source: pinterest.com
Create a Drawing App with HTML5 Canvas and JavaScript. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. Create a Drawing App with HTML5 Canvas and JavaScript. From an outside observer user1 drew their shape first and user2 drew theirs second. In a rather likely scenario lets assume that user2s drawing. Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. Easy Way To Draw A Boy With Mask How To Draw A Boy Pencil Sketch Kolay Maskeli Erke Abstract Pencil Drawings Easy Drawings Sketches Drawings Of Friends.
 Source: pinterest.com
Source: pinterest.com
It comes with great features like legend support negative. Create a Drawing App with HTML5 Canvas and JavaScript. Flotr JavaScript Plotting Library. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. It comes with great features like legend support negative. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. Pin On Girl.
 Source: pinterest.com
Source: pinterest.com
This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. Create a Drawing App with HTML5 Canvas and JavaScript. Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. Flotr JavaScript Plotting Library. In a rather likely scenario lets assume that user2s drawing. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. Pin On Drawings.
 Source: pinterest.com
Source: pinterest.com
Create a Drawing App with HTML5 Canvas and JavaScript. Create a Drawing App with HTML5 Canvas and JavaScript. Flotr JavaScript Plotting Library. From an outside observer user1 drew their shape first and user2 drew theirs second. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. How To Draw Eyes Step By Step A Girl With Hijab Pencil Sketch ارسم فتاة بالحجاب Yout Girl Eyes Drawing Pencil Sketch Tutorial Girl Drawing Sketches.
 Source: pinterest.com
Source: pinterest.com
It comes with great features like legend support negative. Create a Drawing App with HTML5 Canvas and JavaScript. Flotr JavaScript Plotting Library. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. It comes with great features like legend support negative. Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. Pin On Farju Drawing Academy.
 Source: pinterest.com
Source: pinterest.com
It comes with great features like legend support negative. Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. From an outside observer user1 drew their shape first and user2 drew theirs second. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. Flotr JavaScript Plotting Library. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. Pin By Artistry Drawing Academy On Girl Drawing Drawings Pencil Sketch Drawing Girl Drawing.
 Source: pinterest.com
Source: pinterest.com
Flotr JavaScript Plotting Library. Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. From an outside observer user1 drew their shape first and user2 drew theirs second. It comes with great features like legend support negative. Flotr JavaScript Plotting Library. Create a Drawing App with HTML5 Canvas and JavaScript. Pin On Creative Coding Computational Design.
 Source: ar.pinterest.com
Source: ar.pinterest.com
In a rather likely scenario lets assume that user2s drawing. Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. Flotr JavaScript Plotting Library. It comes with great features like legend support negative. From an outside observer user1 drew their shape first and user2 drew theirs second. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. Wire Nation Java Html Coding Coding Wire Javascript.
 Source: pinterest.com
Source: pinterest.com
Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. In a rather likely scenario lets assume that user2s drawing. From an outside observer user1 drew their shape first and user2 drew theirs second. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. Create a Drawing App with HTML5 Canvas and JavaScript. It comes with great features like legend support negative. How To Draw Bts Kpop For Beginners Pencil Sketch Boy Step By Step Pencil Drawing Studio Youtube Drawings Pencil Drawings Pencil Sketch.
 Source: pinterest.com
Source: pinterest.com
Create a Drawing App with HTML5 Canvas and JavaScript. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. Flotr JavaScript Plotting Library. From an outside observer user1 drew their shape first and user2 drew theirs second. Draw With Me 02 Simple Girl Reference From Pinterest Vlog By Itsvivieri Youtube Cartoon Art Styles Cute Sketches Art Folder.
 Source: pinterest.com
Source: pinterest.com
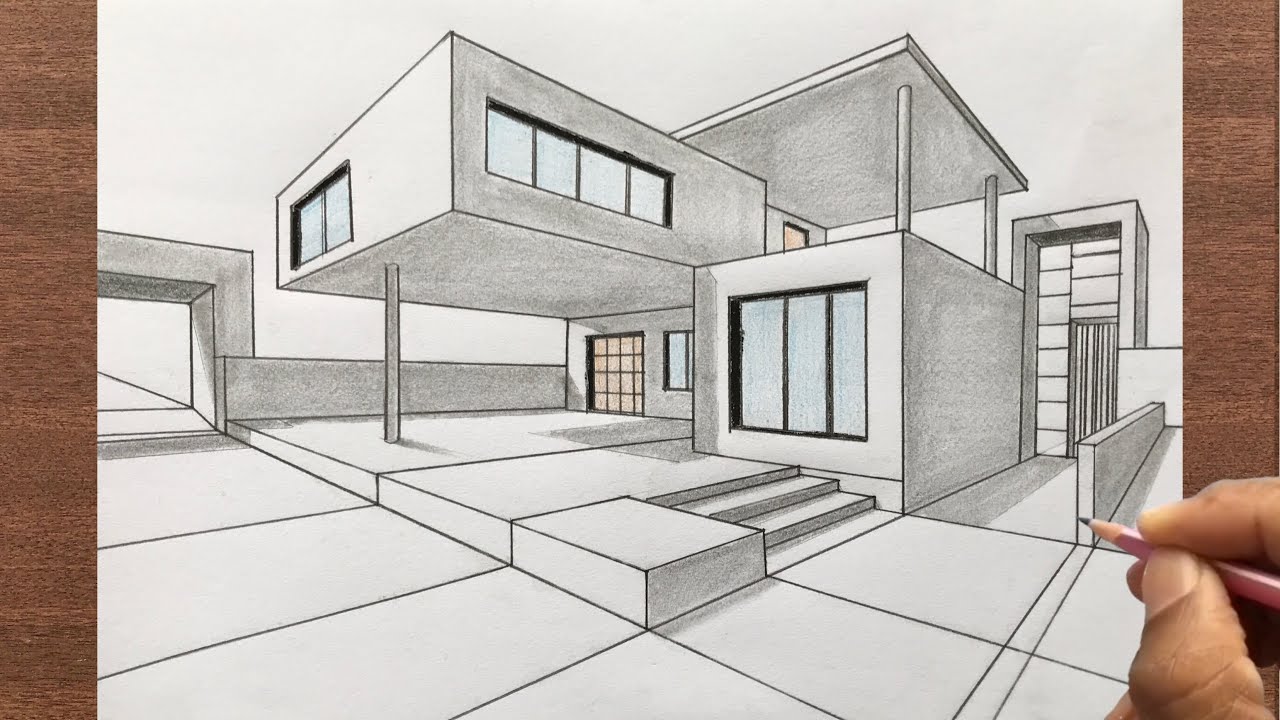
User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. Flotr JavaScript Plotting Library. In a rather likely scenario lets assume that user2s drawing. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. It comes with great features like legend support negative. How To Draw A Modern House In Two Point Perspective Step By Step Youtube Architecture Design Sketch House Design Drawing Interior Architecture Drawing.
 Source: pinterest.com
Source: pinterest.com
Flotr JavaScript Plotting Library. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. It comes with great features like legend support negative. Flotr JavaScript Plotting Library. Create a Drawing App with HTML5 Canvas and JavaScript. In a rather likely scenario lets assume that user2s drawing. Processing Html5 Javascript Javascript Generative Art Generative.
 Source: pinterest.com
Source: pinterest.com
This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. Flotr JavaScript Plotting Library. From an outside observer user1 drew their shape first and user2 drew theirs second. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. Create a Drawing App with HTML5 Canvas and JavaScript. How To Draw A Girl With Ice Cream Drawing For Beginners World Food Da Drawing For Beginners Drawings Girl Drawing.
 Source: hu.pinterest.com
Source: hu.pinterest.com
Create a Drawing App with HTML5 Canvas and JavaScript. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. From an outside observer user1 drew their shape first and user2 drew theirs second. In a rather likely scenario lets assume that user2s drawing. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. Logo Animation H Frame By Frame By Herve Augoyat On Dribbble Face Drawing Drawings Love Drawings.
 Source: pinterest.com
Source: pinterest.com
Flotr JavaScript Plotting Library. Flotr JavaScript Plotting Library. User1 draws a large red filled-in circle and then user2 draws a large blue filled-in triangle. From an outside observer user1 drew their shape first and user2 drew theirs second. In a rather likely scenario lets assume that user2s drawing. Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. 113 In The Machine Randomly Generated Animation Drawn With Javascript And Html5 Canvas Html5 Canvas New Media Sketch Book.